WebHooks
Learn how to setup the thermal WebHooks Module
Install
After you have downloaded the code from CodeCanyon, log in to your admin panel as admin and go to the "Apps" section. there is an "Add" button where you can upload the zip file you got from CodeCanyon.
How to install pluginSetup as project admin
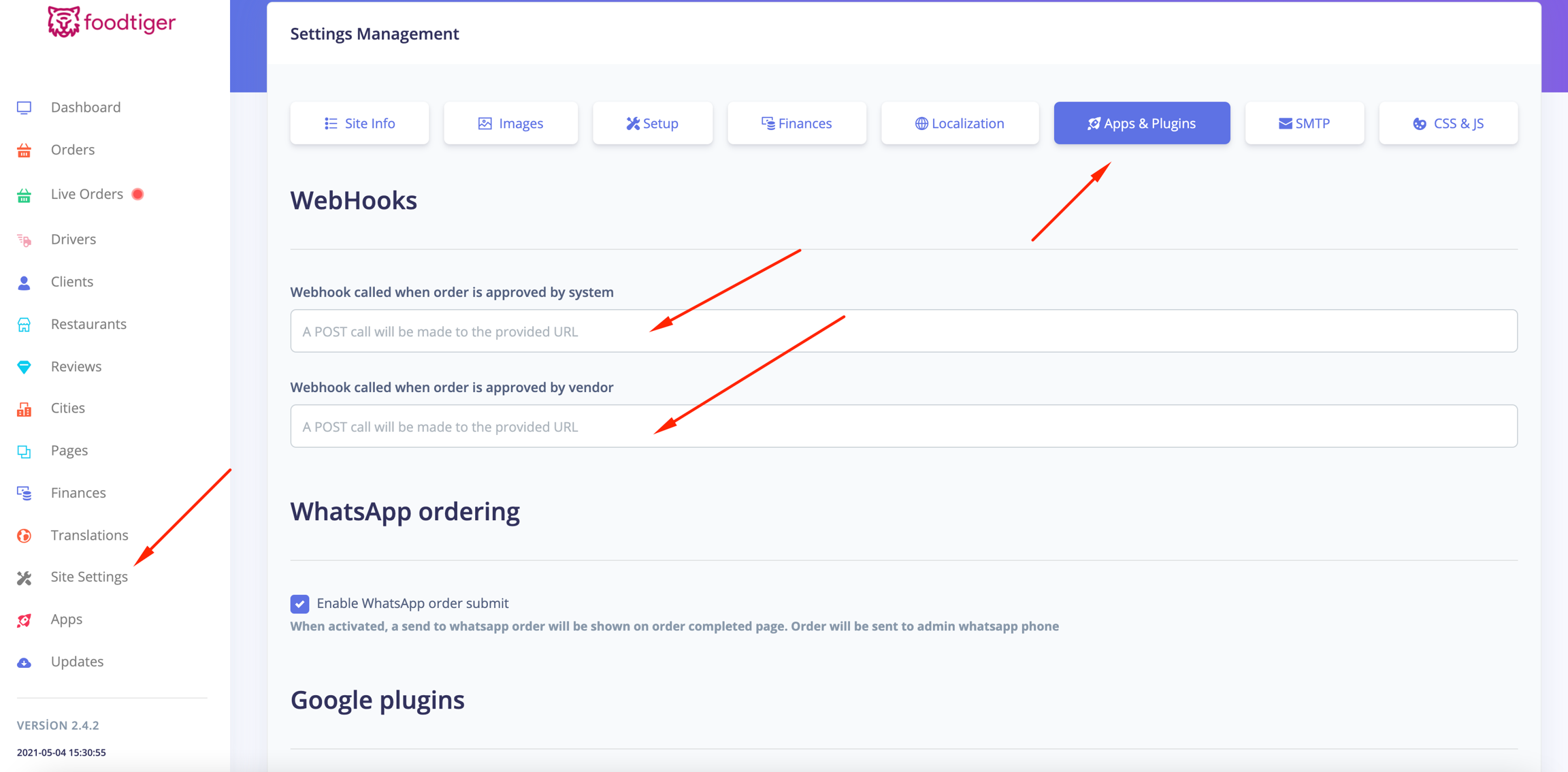
After the module is installed, if you go to "Settings->Apps" you will see the "WebHooks" section.

WebHooks is a link or an API endpoint that accepts POST call with data for the order being made.
You can set WebHook when the order is approved by the admin ( system ) or by the vendor.
You can connect with tools like integromat or zappier and connect the project with some of their connections.
You or your developer can make a custom API that will receive this data and extend the system without modifying any of the code of the project.
Setup as vendor
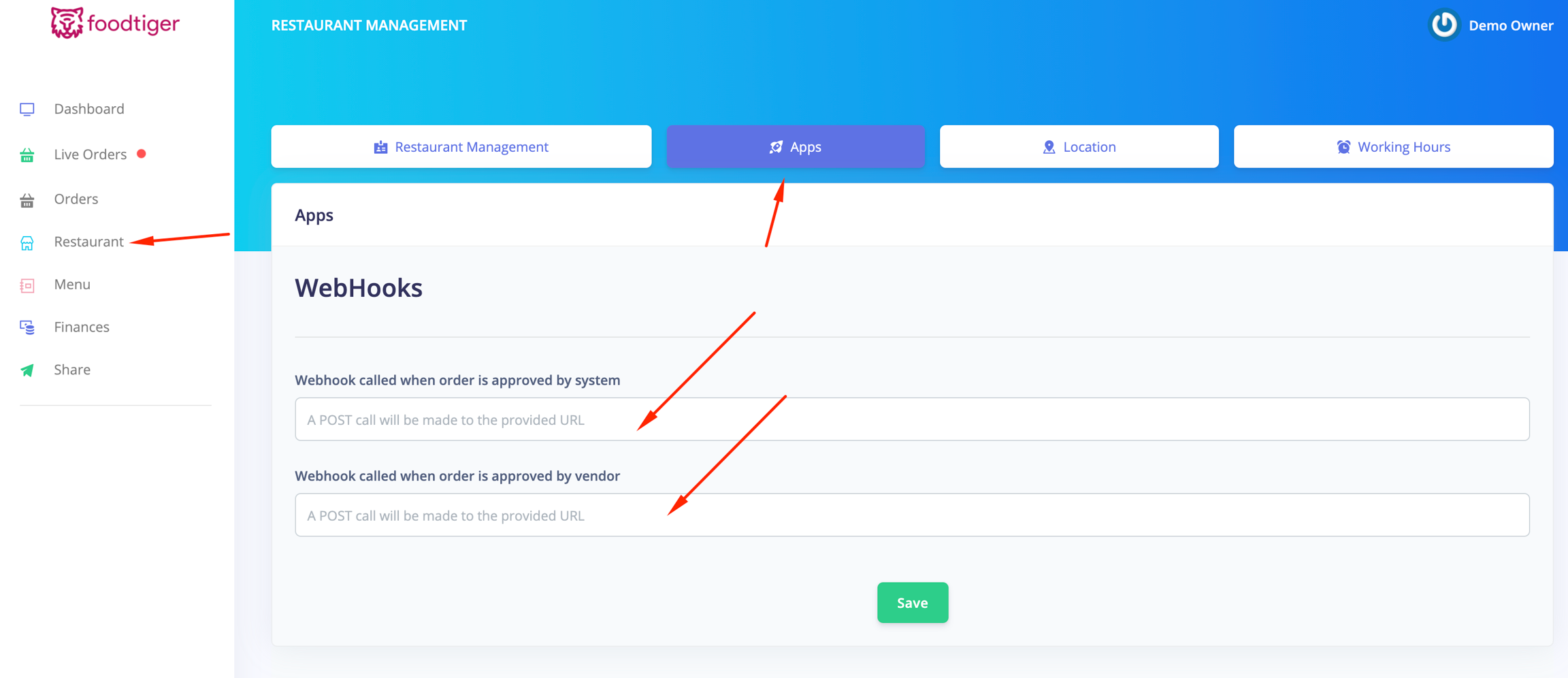
When vendors log in, they can go to "Restaurant->Apps->WebHooks"

WebHooks is a link or an API endpoint that accepts POST call with data for the order being made.
Vendors can set WebHook when the order is approved by the admin ( system ) or by themself.
They can connect with tools like integromat or zappier and connect the project with some of their connections.
A developer can make a custom API that will receive this data and extend the system without modifying any of the code of the project.
Video
Demo
In order to experience the demo, and test
Go inside the demo of FoodTiger, QR Menu, or WhatsApp food and login as admin@example.com | secret
Then go to restaurants, and choose some of the demo restaurants
Go in Apps tab
Enter a link for the WebHook ( you can use any POST API link )
Do a demo order for that restaurant
You should get the order data to send to that url
Remove the url link from that restaurant
Last updated