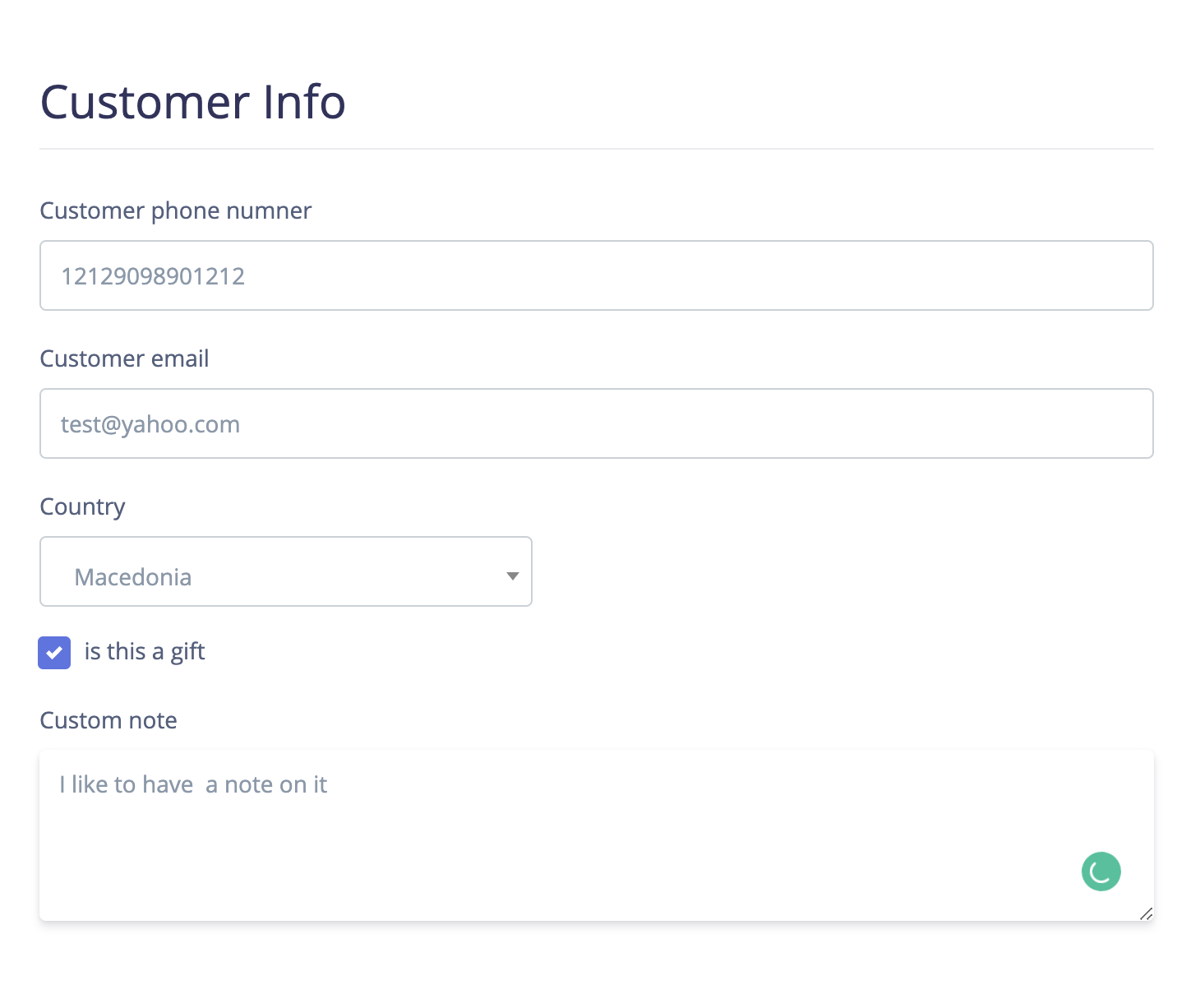
Custom fields on order
Setting up the custom fields
[{
"title": "Customer phone numner",
"key": "customer_phone_number",
"ftype": "input",
"type": "phone",
"placeholder": "Enter your phone"
},
{
"title": "Customer email",
"key": "customer_email",
"ftype": "input",
"type": "email",
"value": "predefined@email.com"
},
{
"title": "Country",
"key": "customer_country",
"ftype": "select",
"data": {
"macedonia": "Macedonia",
"usa": "United States of America"
}
},
{
"title": "is this a gift",
"key": "send_as_gift",
"ftype": "bool",
"value": true
},
{
"title": "Custom note",
"key": "custom_note",
"ftype": "textarea"
}
]
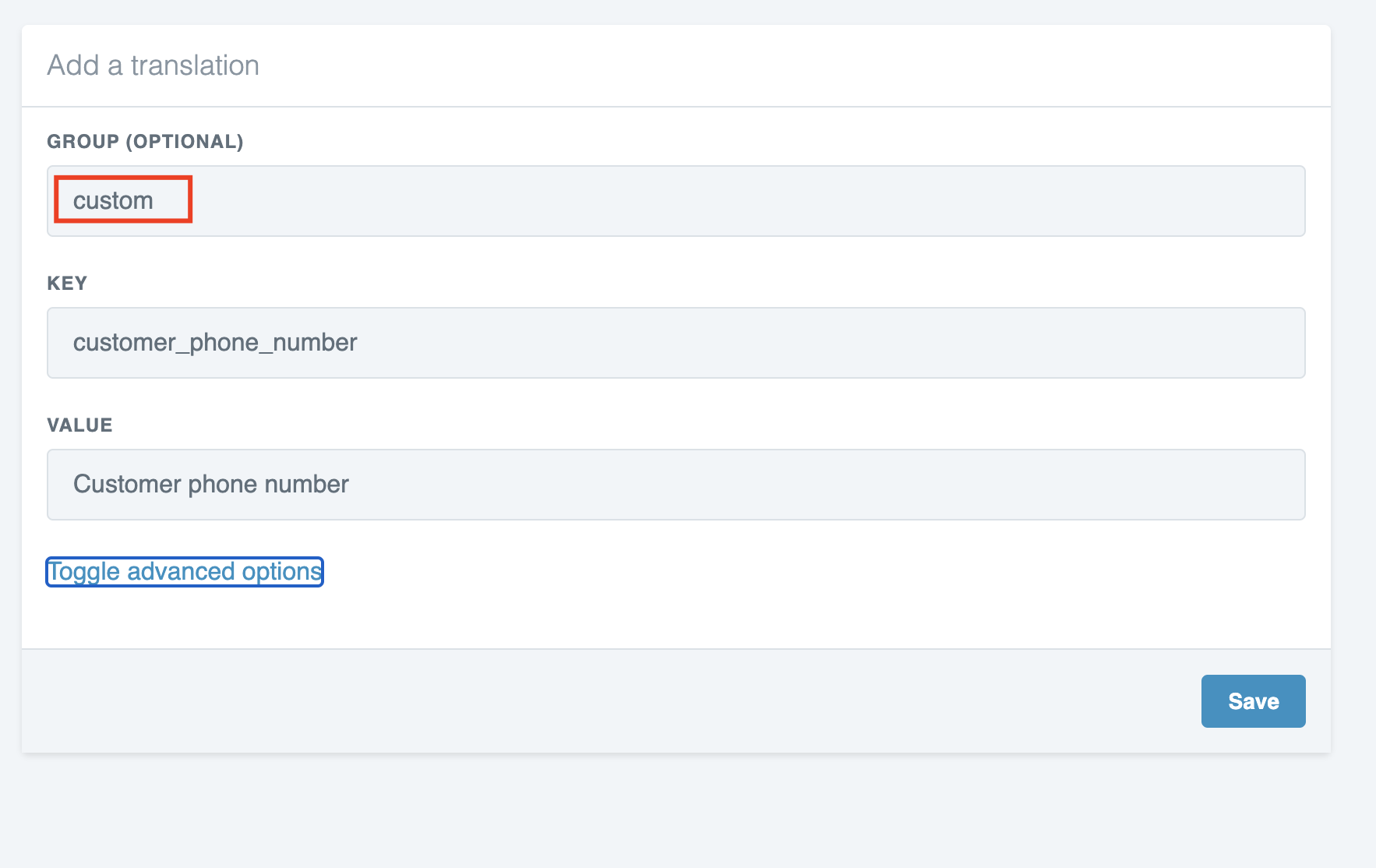
Translation of the custom fields

Last updated