Firebase Account setup
All the data is stored in Firebase Realtime Database and Firestore database.
In Firebase we store the information about the app, like colors, navigation etc..
And in Firestore is where our actual data is. Like menu content, categories, orders etc..
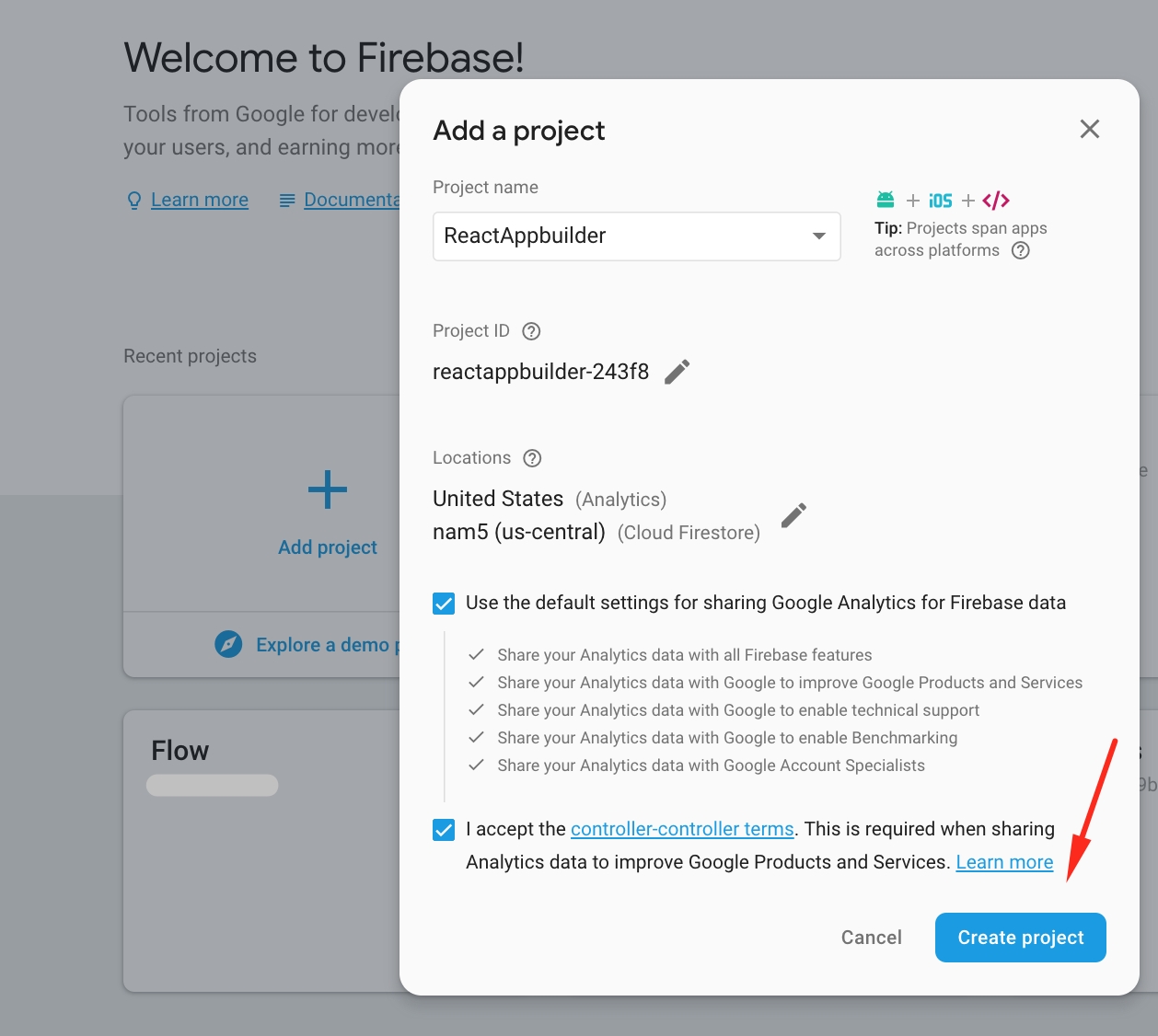
Let's get started. Create an account in Firebase with your google account.
Follow all the guides in the tabs.
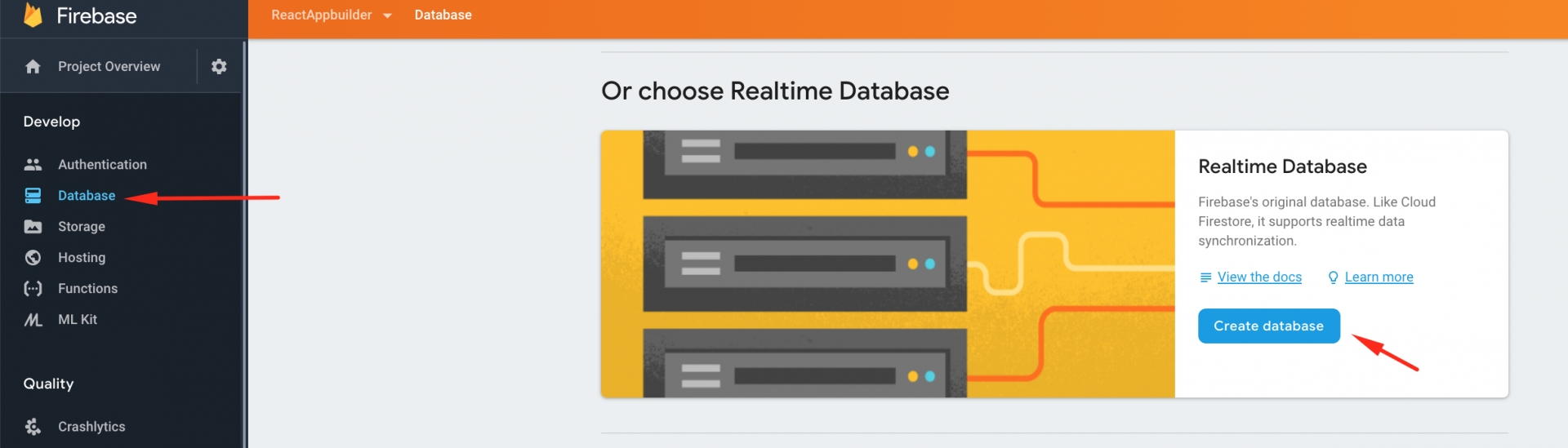
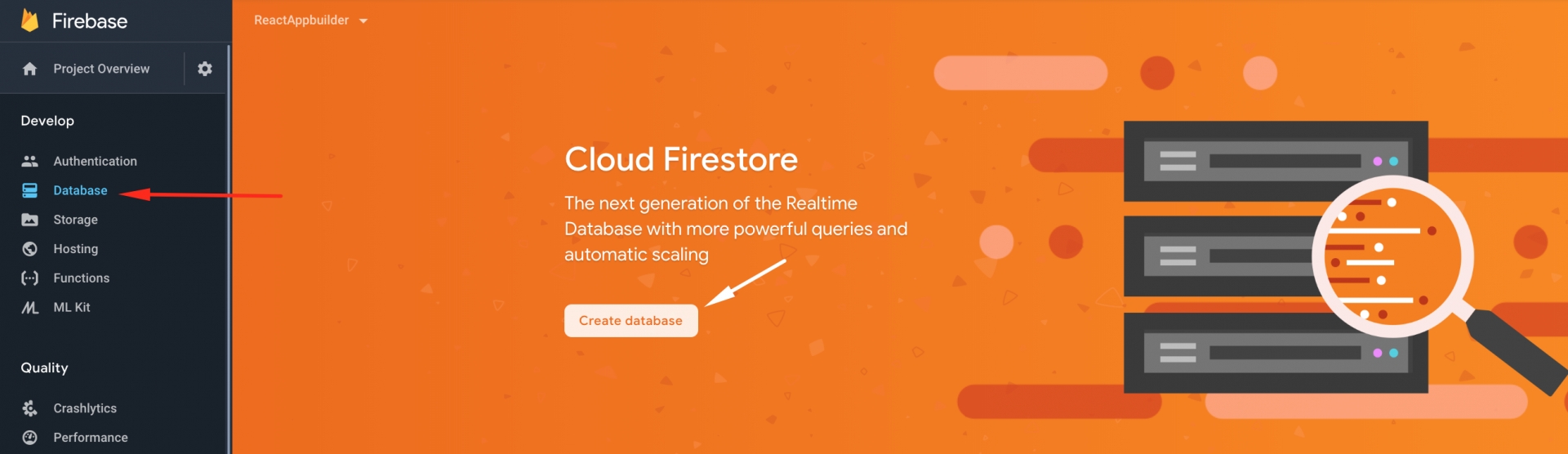
Go to Database and then click on the button called "Create database"

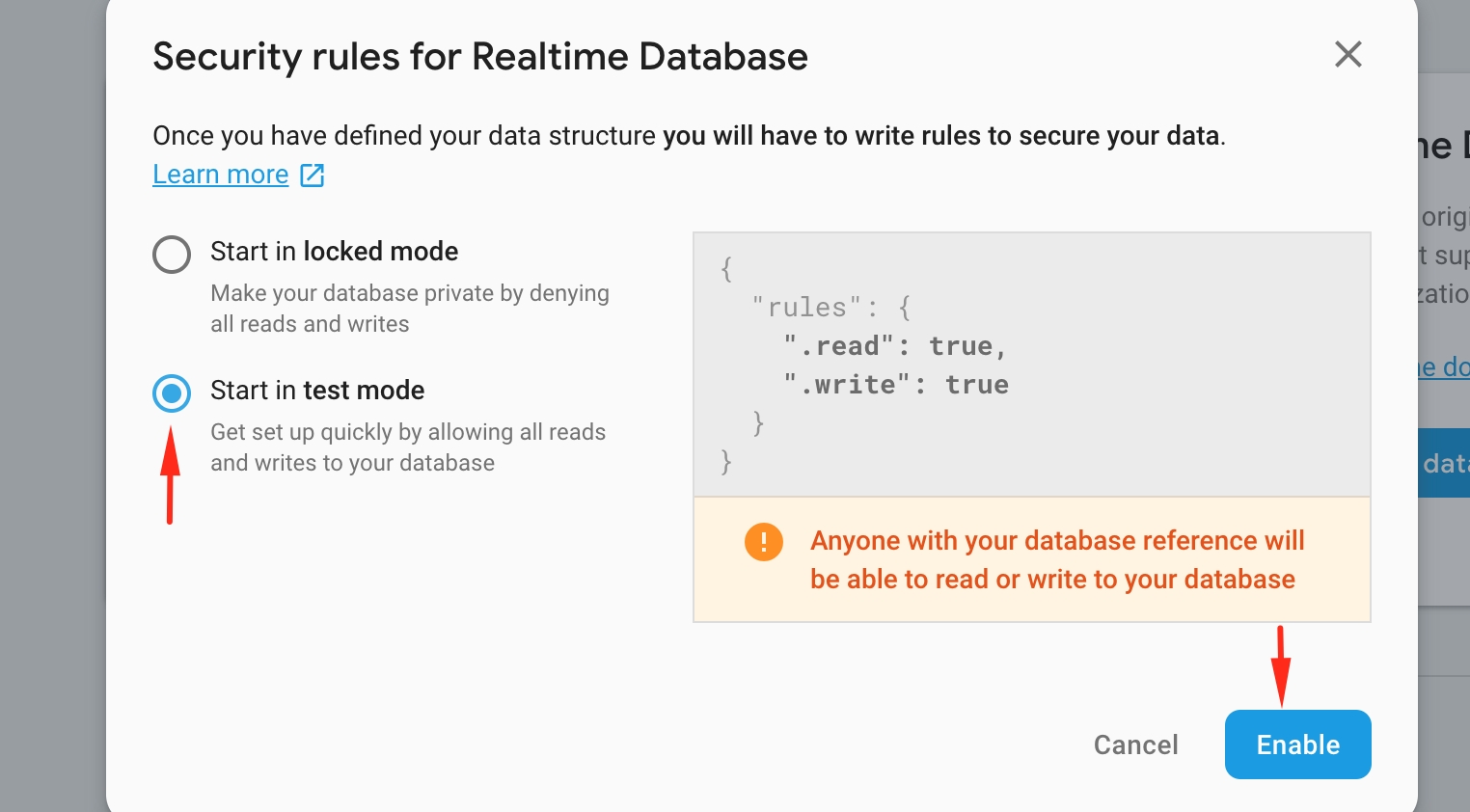
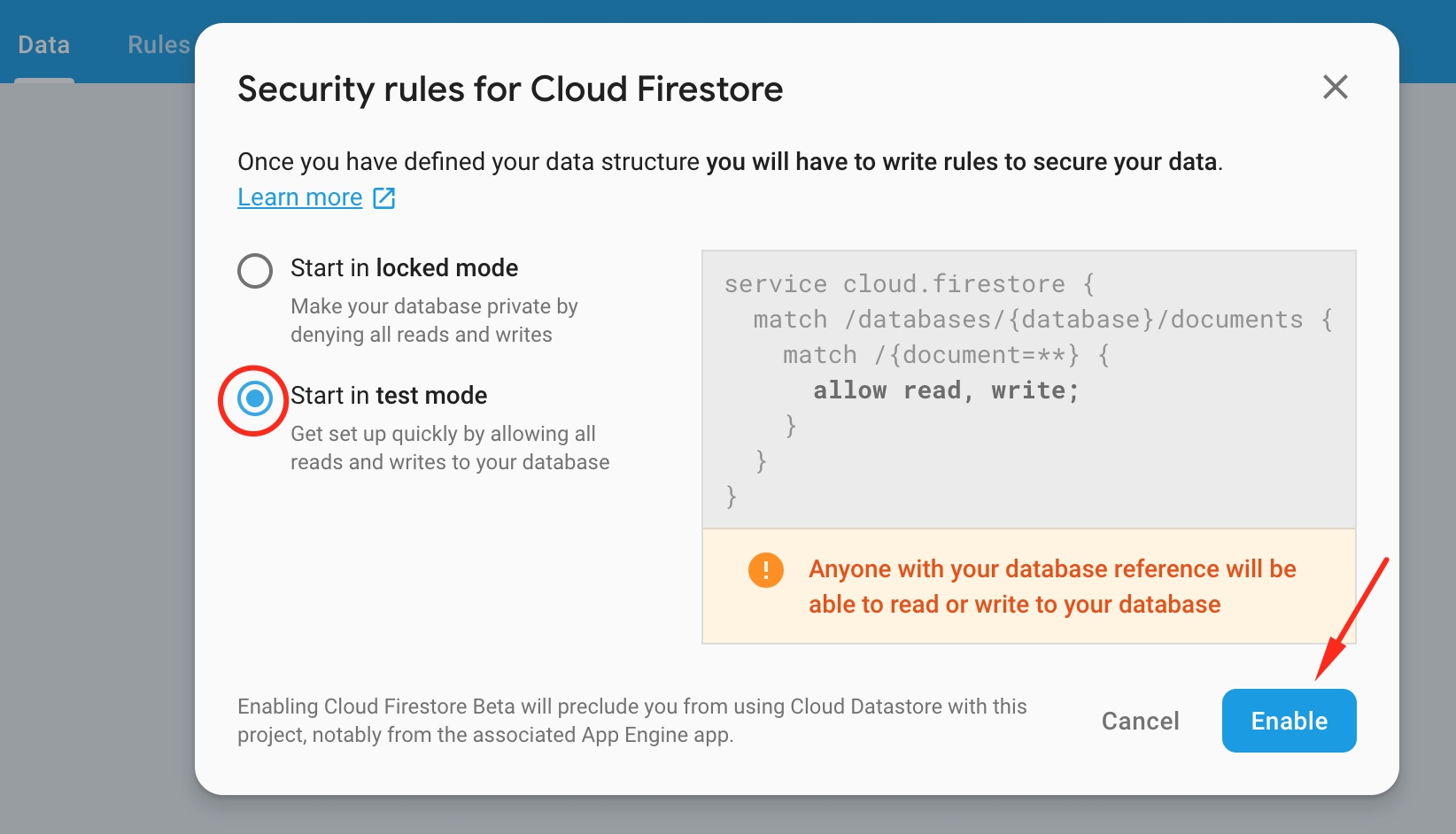
After clicking on the button it should appear a window that will ask you about security rules. Click on the Start in test mode and after that click Enable.

But for production, this is a good starting point. This will allow edit and write to all registered users.

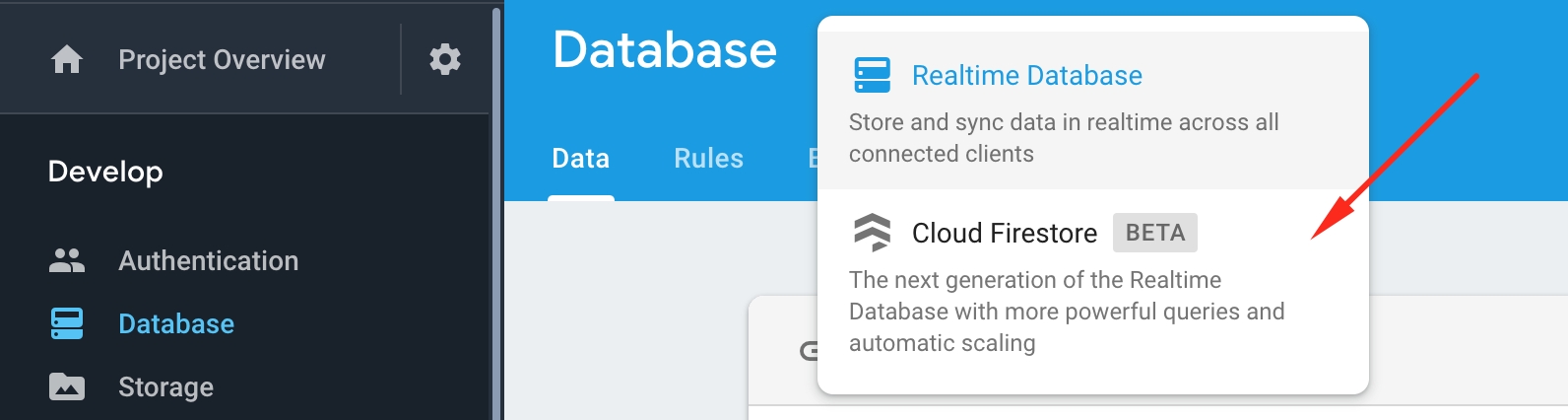
Go in Databases ->Cloud Firestore

or

Then, a pop up will appear.

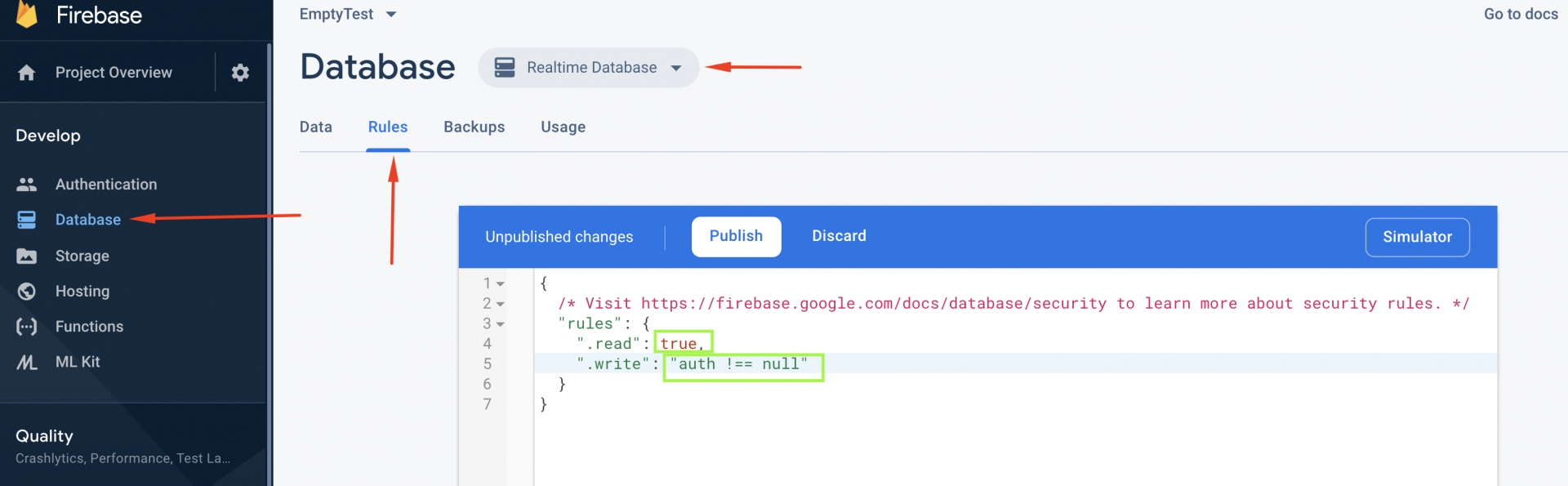
Then enter this rules
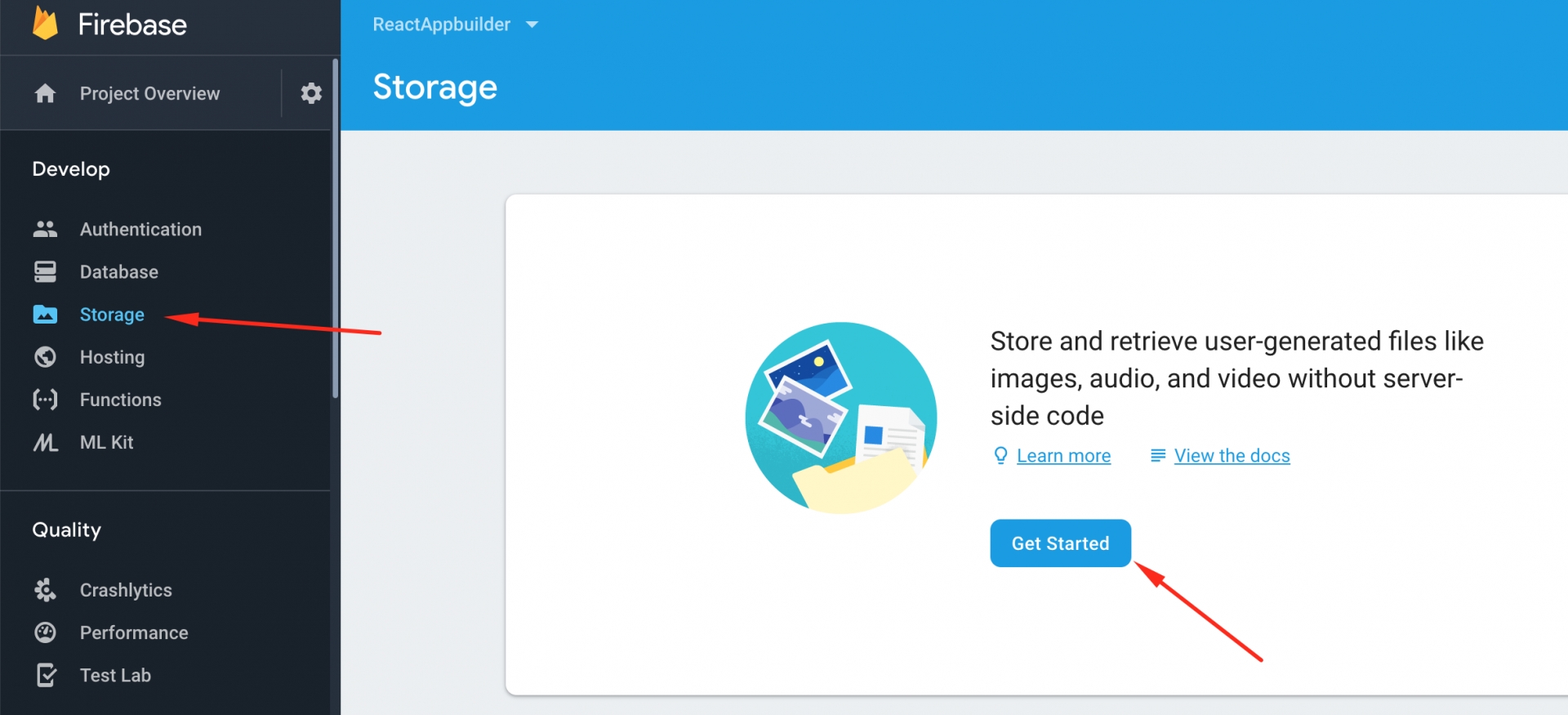
Firebase Storage by default is not initialized. You will need to click on "Storage" and active the Firestorage Bucket.

After this, you should create a user in firebase for been able to login to your the app builder.
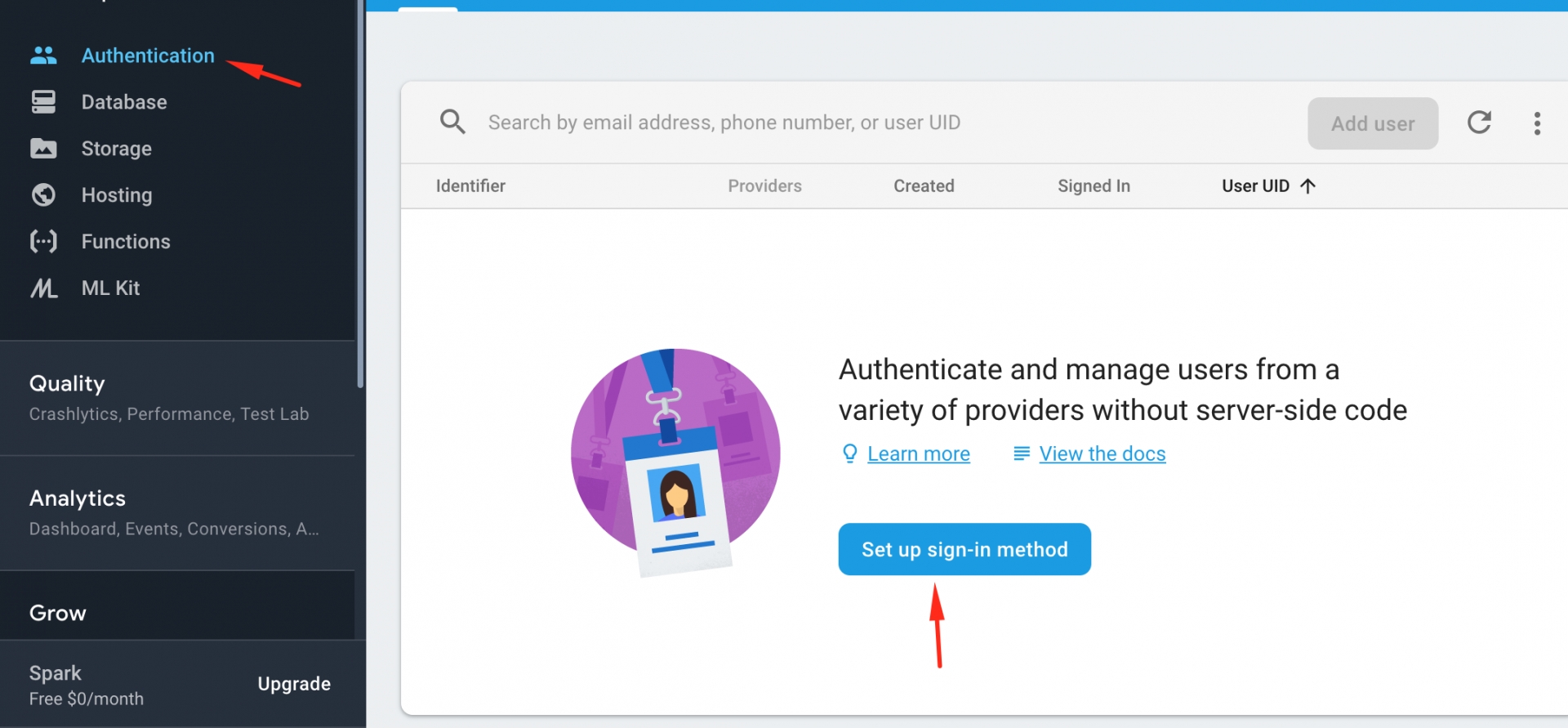
Go into firebase console and click on Authentication and after that click on Set up sign-in method

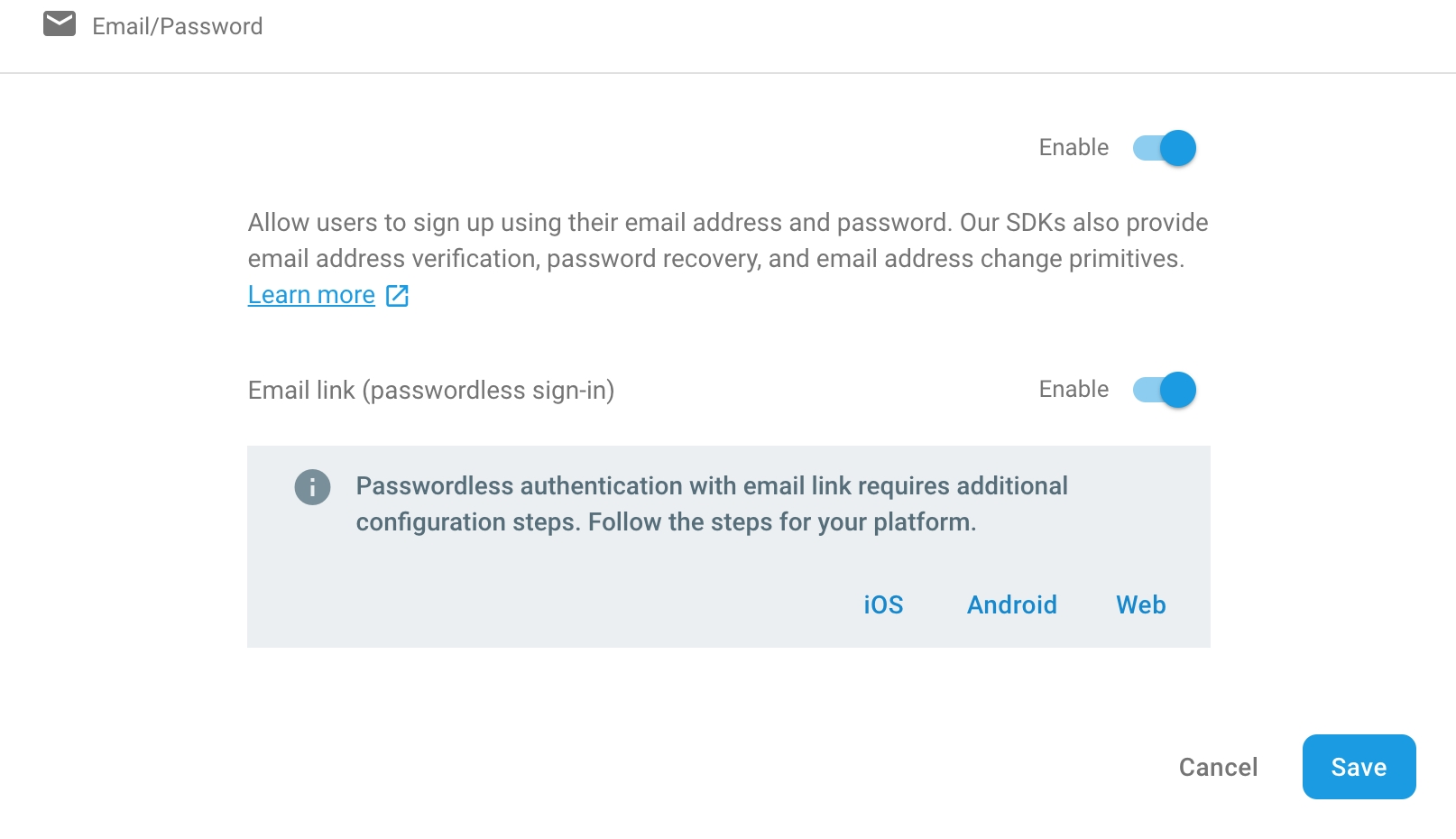
Click on Email/Password and enable them and click Save.

Now click on Users and now you should be able to click on Add user.
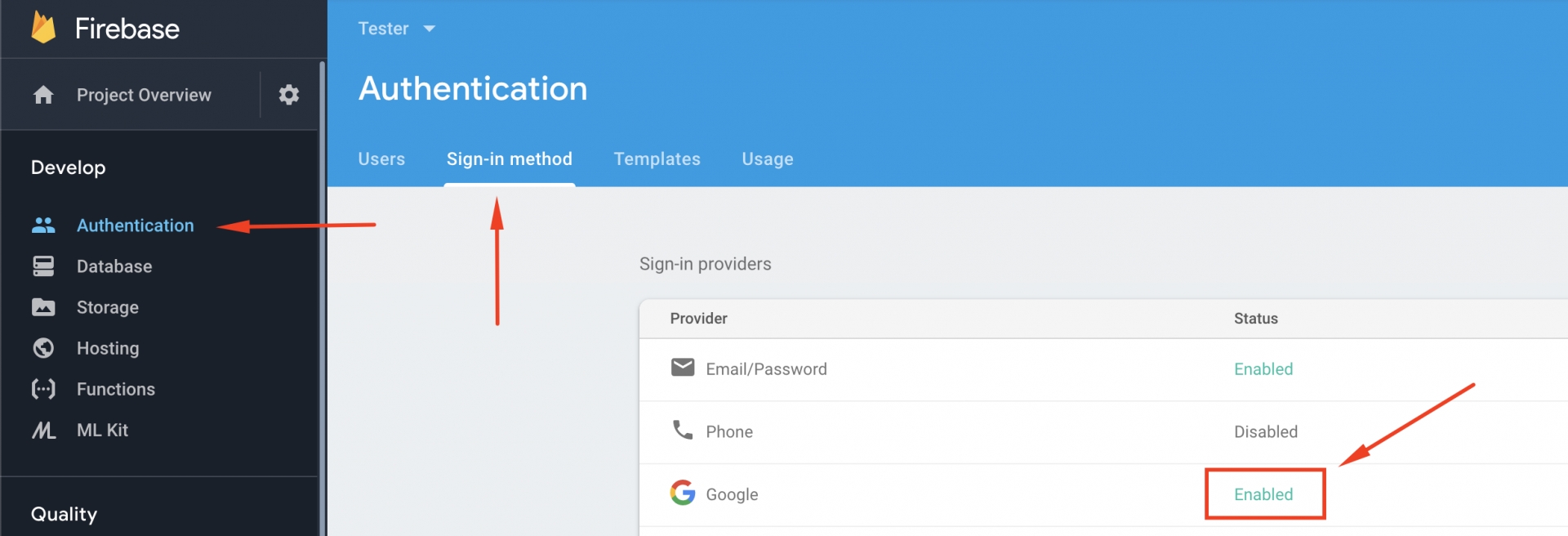
If you want to allow Google authentication, you have to do is to enable the Google Auth Provider as on the image below.

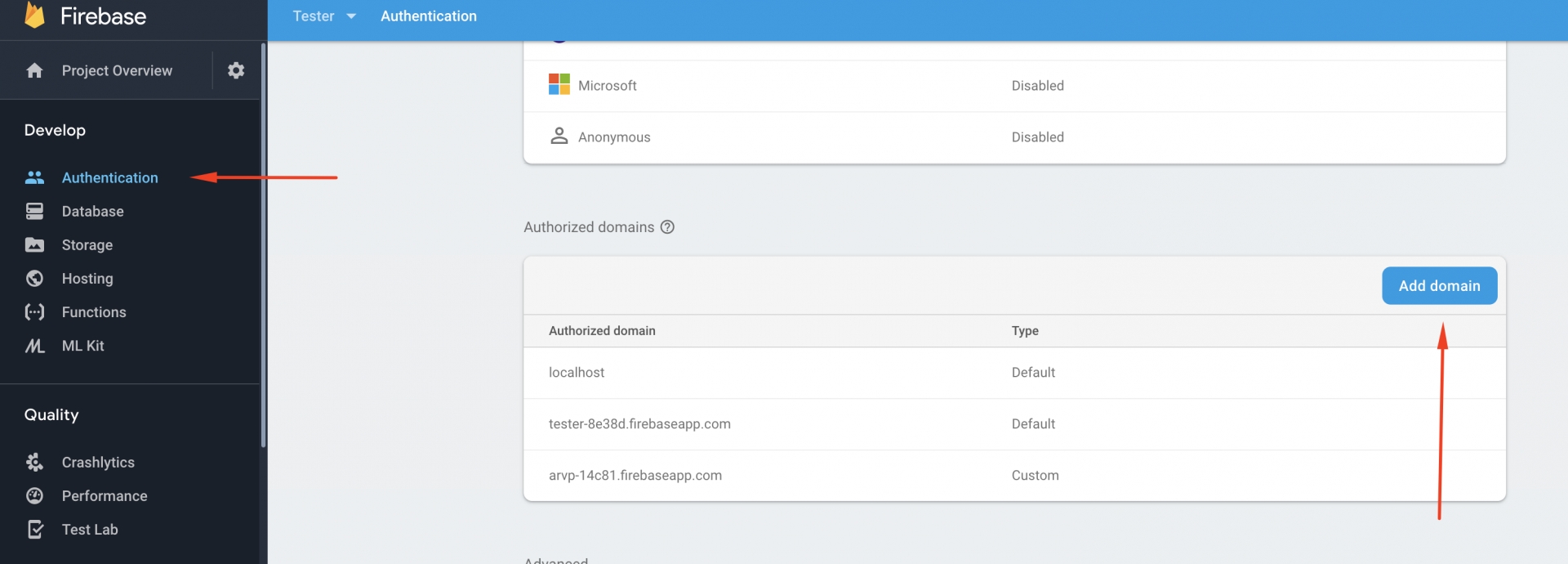
Next, scroll below and there you should add your authorized domain. Place where the Google Login will be performed.

To download service account JSON file go in console.firebase.com then in Project -> Project Settings - > Service Accounts and click on "Generate new private key"
Last updated
Was this helpful?